In a dream world, you would love to design a website once and then be able to leave it to do its thing. But it’s not the Eiffel Tower! As much as we love the sound of this fantasy, the fact is, your website is the shop front of your product or service and requires a seasonal refresh to encourage new customers and keep existing customers intrigued. It may surprise you, but on average your website should be updated in terms of design every 18 months. This allows for your website to adopt any design trends that may be influential and look relevant to your customers. After all, nobody visits a shop that has a window display that’s decades old? According to a report by Adobe, 38% of people will stop engaging with a website if the content and layout is unattractive. Furthermore, 48% of people believe a company’s website design is the most important factor in deciding the credibility of the business.
Web Design Trends that Will Wow in 2019
Website design isn’t just about making your business look good, it builds brand awareness, reputation, and is the first trigger point for a lead. Unfortunately, when it comes to website design first impressions count. If you’re considering a brand refresh or don’t feel like your website has that ‘wow’ factor, we’ve revealed the top web design trends for 2019 that will help you go from average to amazing.
More Gradients
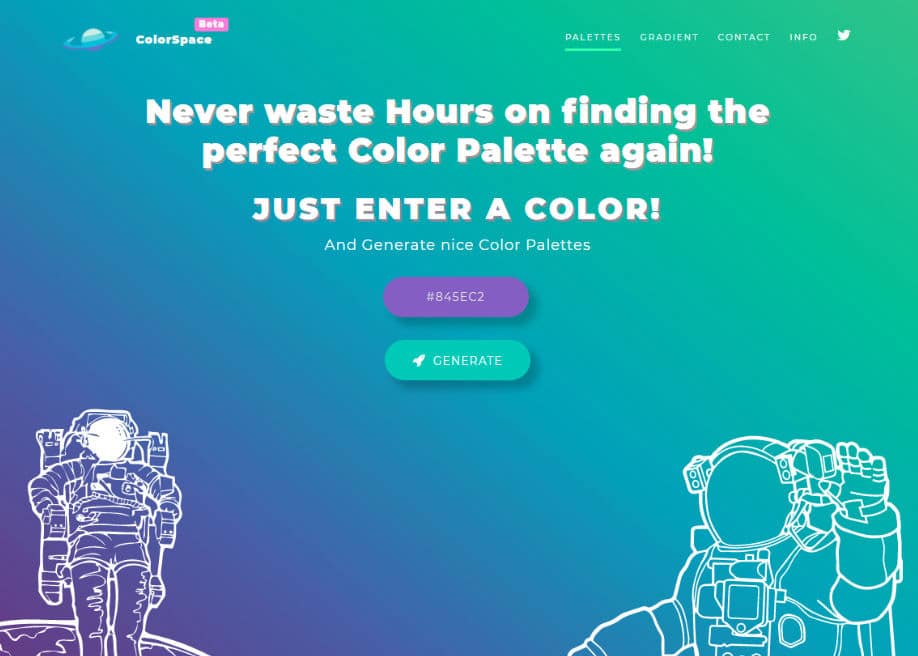
While 2018 was the year of the fluid gradient, in 2019 gradients will still be used in web design but to a whole new level. Over the years, more designers have opted for a graduation of vibrant colours in their design, providing the internet with fresh websites that work with almost any service or product offering. This is evident in the number of brands who have chosen this style. From payment platform Stripe to health providers Train Body Brain. You really don’t have to search far to find this trend.
Whether it’s variants of one colour or a mixture of multiple colours, the gradient offers a depth in web design that creates a rich and eye-catching layout. It doesn’t even need to be used in full, with some designs opting to gradient the logo and buttons rather than embed the gradient in the entire layout. In 2019, you can expect this web design to continue, but increasingly you’ll see bright fluid gradients paired with bold illustrations. Offering a fresh burst of fun, gradients are ideal for those who are wishing to look more modern and disruptive in their sector. Want to catch the eye, and look like you’re with the cool kids? Then this is the trend to try.
Artwork by Will Barras for Farmyard Restaurant website design in Norwich
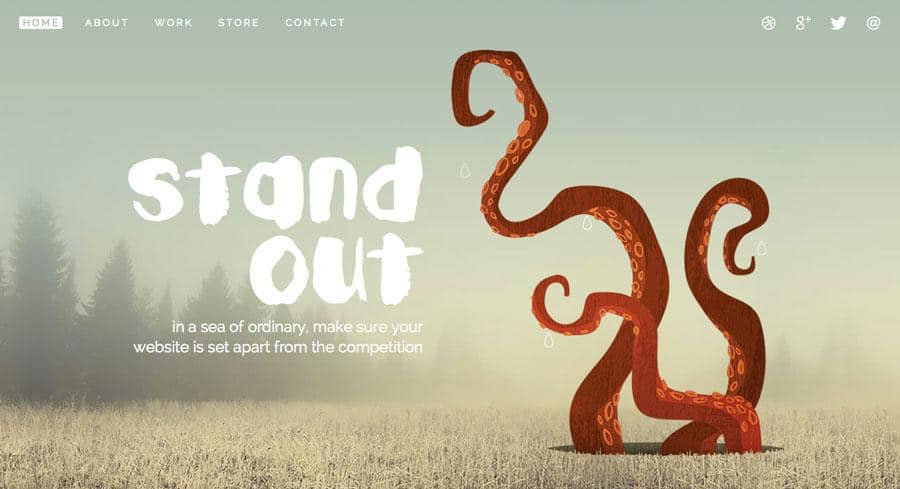
Vibrant Colour Palettes
It seems like in 2019 your either bright or boring – and why not?
While the vibrant colour palettes in this trend are almost edging on 80’s neon tones, the popularity of having such a bold pop of colour doesn’t seem to be deterring big brands such as Spotify and Australian bank Secure Invest from playing with this trend. Even Pantone’s colour of the year ‘Living Coral’ is an almost neon coral tone that immediately makes your eyes widen. Admittedly this trend could be one for the brave, but we feel this trend truly gives you the opportunity to transform an outdated web design into something that feels fresh and fun.
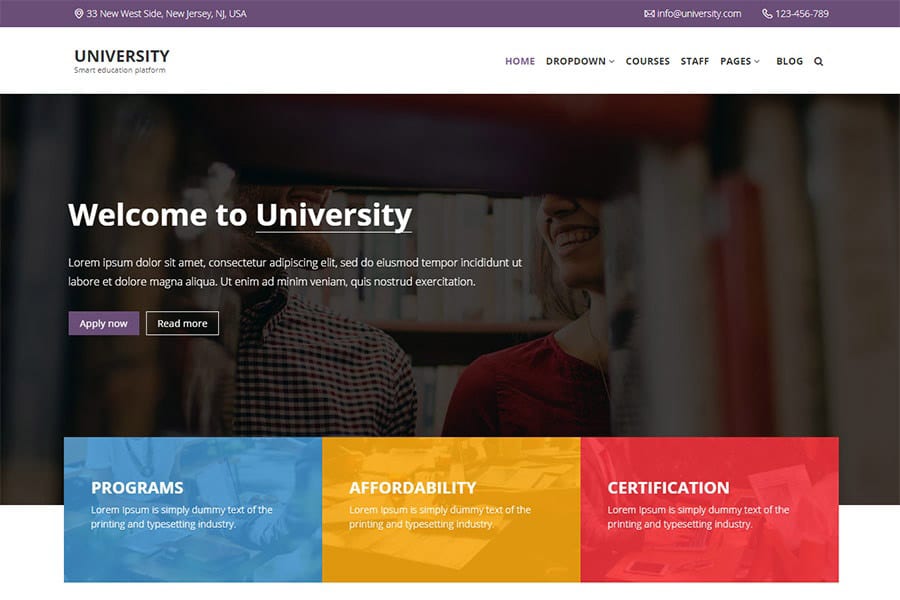
Bigger Navigation – UX Website Trends 2019
Navigation is the crux in any web design layout. We need it to work, we need it to to be functional and we need users to be engaged enough to begin navigating. In fact, it can often be one of the hardest elements of the page to perfect. A necessary and essential element, but making navigation appealing is a task even the most seasoned web designer can go grey over.
That’s why in 2019, it doesn’t surprise us that bigger and bolder navigations that take more prominence on the page will start to emerge. This means bigger font size, bolder styles and even the growth of navigation dominating the homepage. While this trend is still very much in the experimental stage, with few brands really shouting about their adaptations, we’re seeing it increasingly appear with designers wanting to really see how this impacts website conversions.
Who knows where this trend may end up, but it’s certainly one that’s pushing the boundaries.
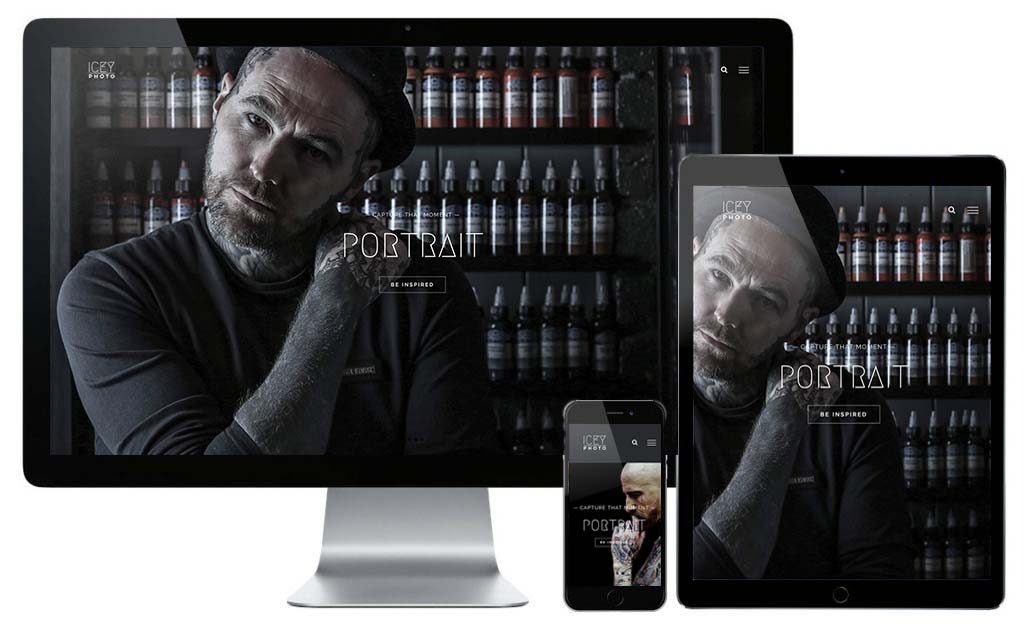
 Thumb-Happy Functionality – Mobile Website Trends 2019
Thumb-Happy Functionality – Mobile Website Trends 2019
If you haven’t heard the news it’s official, mobile searches have taken over desktop search, with 2018 statistics from Google reporting that 64% of paid Google search clicks originated from mobile. Let’s be honest, we knew this, our smartphones are stuck to our hands throughout our day, so it’s no surprise that we now need to consider this fact of life in web design.
Mobile browsing is what we; we do it as soon as we wake-up, while we’re commuting, when we’re on our lunch, when we’re cooking dinner, and when we’re watching the TV. It’s relentless, which means as a web designer you need to understand how people are navigating using minimal movement. One of the most established studies on mobile navigation is from web designer Josh Clark, with his book – Designing for Touch. In his book, Josh reveals how users hold their phones and how their movements should be incorporated into the web design process. This includes suggestions such as placing the hamburger menu to the bottom of mobile screens, rather than the standard, top of the screen.
As we become more aware of user habits we’re pretty sure this trend of improved navigation is simply the tip of the iceberg when it comes to improving web design for mobile.
Interactivity & Animation
We are a very visual species us humans, which means when it comes to movement on a screen we’re instantly drawn into the magic. From moving images to micro-interactions, expect to see more movement on your screen in 2019 as animation and interactivity aims to surprise the user and create an inviting experience. Taking users on a journey as soon as they land, animation and interactive features will begin to feel special and entice people to stay a while. Whether that includes animated illustrations, scrolling animations as users move down the page, or noises from taking specific actions.
Essentially this web design trend is involving the audience in the magical show that is happening before them. Many brands have already started experimenting with animation, including email provider MailChimp, and mobile provider Lobster.
If you need any help, and would like us to help with your project
Then do contact us now






Mike Savory
Great info as always mate thanks for the share!